今さらですが,SONY Spresenseボードを購入しました.このページでは,macOSでLチカ(LED点滅)するまでをメモしておきます.
参考にしたページは以下の2ページです.
https://developer.sony.com/develop/spresense/docs/introduction_ja.html
https://developer.sony.com/develop/spresense/docs/arduino_set_up_ja.html
1. 遮光シールの貼り付け
まず,Spresenseボードを開封すると,同じ袋の中に黒いシールが入っています.
2. シリアルポートの確認
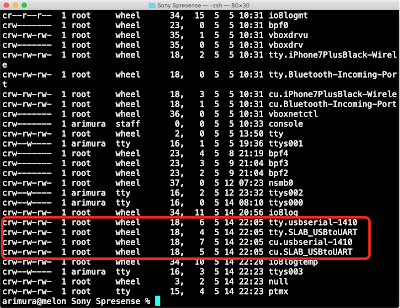
macOSでは(2021/5/14現在, macOS Catalina 10.15.7),SpresenseボードをMacにUSBケーブルで接続したとき,Spresenseボードの青いLEDが点灯し,
コマンドプロンプトで「ls -ltr /dev」 というコマンドの出力が以下の赤枠のようになっていれば,認識されています.
3. Arduinoのセットアップと起動
Arduinoの公式サイト
から,macOS用のArduinoをダウンロードします.上のようなページが表示されるので,そのまま上図の赤枠の「JUST DOWNLOAD」をクリックすると,ファイル「arduino-1.8.14-macos.zip」がダウンロードされます.このファイルをダブルクリックして展開すると,Arduinoのアプリケーション「Arduino.app」が展開されます.このファイルを「/Applications」フォルダーに移動してください.Arduino.appをダブルクリックして起動すると,以下のようなダイアログが表示されるので,
ArduinoをインストールしただけではSpresenseは使えないので,使えるようにします.メニューバーの「Arduino」→「Preferences...」を選ぶと,次のような環境設定ダイアログが開きます.赤枠で囲われた「追加ボードのマネージャーのURL:」にURLを追加します.
https://github.com/sonydevworld/spresense-arduino-compatible/releases/download/generic/package_spresense_index.json
を追加します.ブラウザ上で上のリンクを右クリックして,「リンクをコピー」して,ペーストすれば良いでしょう.OKボタンで「追加のボードマネージャーのURL」ダイアログを閉じ,「環境設定」ダイアログも閉じます.
を追加します.ブラウザ上で上のリンクを右クリックして,「リンクをコピー」して,ペーストすれば良いでしょう.OKボタンで「追加のボードマネージャーのURL」ダイアログを閉じ,「環境設定」ダイアログも閉じます.
次に,メニューバーで「ツール」→「ボード"(何かが表示されている)"」→「ボードマネージャ...」を選択します.
上のテキストボックスに「Spresense」と書き込むと,上の図のようにSpresense Reference Boardが表示されるので,「インストール」ボタンをクリックします.インストールが終わったら,次の図のように「インストール」ボタンが消えます.
このダイアログを閉じます.
次に,Spresenseボードを選択します.次の図のように「ツール」メニュー→「ボード:"(何かが表示されている)"」→「Spresense Boards」→「Spresense」を選択します.
次にシリアルポートを選択します.「ツール」メニュー→「シリアルポート:"(何かが表示されている)"」→「cu.SLAB_USBtoUART」を選択します.
次に書込装置を選択します.「ツール」メニュー→「書込装置:"(何かが表示されている)"」→「Spresense Firmware Updater」を選択します.
次に書込装置を選択します.「ツール」メニュー→「書込装置:"(何かが表示されている)"」→「Spresense Firmware Updater」を選択します.
このボードにはブートローダが書き込まれていないので,ブートローダを書き込みます.「ツール」メニュー→「ブートローダを書き込む」を選択します.
書き込みが始まると,次のようなダイアログが表示されます.
左下に表示されている,赤枠で囲われたチェックボックスにチェックを入れると「OK」ボタンがクリックできるようになるので「OK」ボタンを押してください.
書き込みが始まると,次のようなダイアログが表示されます.
左下に表示されている,赤枠で囲われたチェックボックスにチェックを入れると「OK」ボタンがクリックできるようになるので「OK」ボタンを押してください.
5. サンプルプログラムの書き込み・動作
次のようなプログラムを書き込むことにします.以下からプログラムをコピペしてください.「ファイル」メニュー→「名前をつけて保存」を選択し,適当な場所に「LED1」という名前でプログラムのスケッチを保存することにします.
void setup() {
pinMode(LED0, OUTPUT);
pinMode(LED1, OUTPUT);
pinMode(LED2, OUTPUT);
pinMode(LED3, OUTPUT);
}
void loop() {
digitalWrite(LED0, HIGH);
delay(100);
digitalWrite(LED1, HIGH);
delay(100);
digitalWrite(LED2, HIGH);
delay(100);
digitalWrite(LED3, HIGH);
delay(1000);
digitalWrite(LED0, LOW);
delay(100);
digitalWrite(LED1, LOW);
delay(100);
digitalWrite(LED2, LOW);
delay(100);
digitalWrite(LED3, LOW);
delay(1000);
}プログラムはフラッシュメモリに書き込まれているので,パソコンからUSBケーブルを抜いて,モバイルバッテリーに繋いでも動作します.

















0 件のコメント:
コメントを投稿